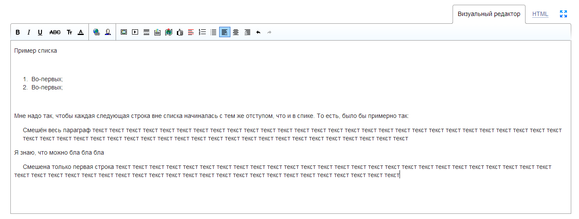
Вот сам сабж

ЗЫ Если ничего не видите, то щелкните на изображение и в появившемся окошке щелкните по "Оригинал"
ЗЫЗЫ Если поможете, то с меня пельмени
UPD #1 Попробовал метод Доктора. Сперва когда код введен все выглядит как надо

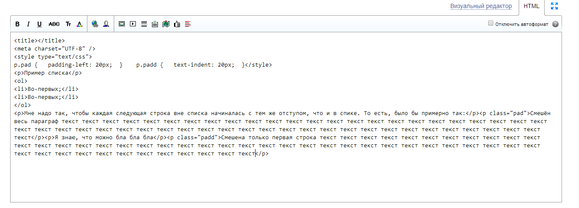
Потом же


То есть, в конечном итоге смещенный параграф принимает прежний вид. WTF















и в css прописать самм отступы для параграфов с определенным отступом
#s_otstupom p {margin-left: 20px; }
#bez otstupa p {margin-left: 0px;}